商品详情页是电子商务网站中最容易与用户产生交集共鸣的页面,详情页的设计极有可能会对用户的购买行为产生直接的影响。因此,商品详情页面的设计会涉及到运营层面,在美观实用的基础上,将要表达的信息尽可能用直观的视角展现出来,再有意识的避免设计与运营之间的冲突。
延伸阅读:
- 电子商务网站设计分析系列之一:首页导航
- 电子商务网站设计分析系列之二:首屏设计
- 电子商务网站设计分析三:登陆注册页设计
- 电子商务网站设计分析之四:面包屑导航
- 电子商务网站设计分析五:商品列表页设计
1.商品展示图不宜过大,鼠标悬停展示细节
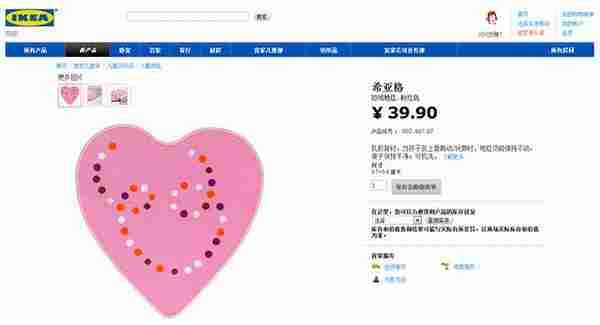
商品详情页中的图片展示是用户进入该页面后的第一个视觉点,有设计师可能会因此认为这张图片的尺寸应该尽可能放大,让用户对商品概况一目了然。但作为设计师也应该考虑到右侧文字信息对于用户的重要性,两者之间的比例要避免很大的偏差,减轻用户在视觉上产生的不适。
IKEA的网站就因为图片与文字之间的比例问题,让整体看起来轻重不明确,图片周围的留白更是与右边拥挤的文字形成了鲜明的对比。
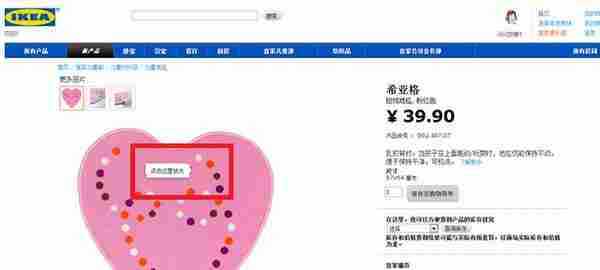
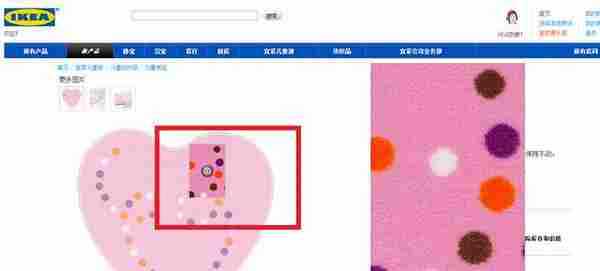
鼠标在图片上悬停时,图片右侧会出现关于商品的细节展示,这是一个在商品详情页中很常见的功能。但使用过程中会发现,就算用户的鼠标无意识的划过图片,细节展示依然会马上呈现,这或多或少会影响到用户体验,而IKEA的网站则很自然地解决了这一问题。
IKEA的细节展示在点击后才会体现,不让“说来就来”的图片打扰用户的浏览体验。
2.满足用户的比价心理
“价比三家”是网络购物群体的消费习惯,因此,商品详情页的设计中也应该融入并满足用户选价的心理状态。在消费心理学中会提到,顾客买东西大多基于个人感受,可能并不是真正价格上的便宜,而是商家能让顾客觉得便宜。
折扣或是优惠额度的显示能让消费者心理产生微妙变化,正如当当网的做法,让原价和折后价产生对比,再直接表明折扣,这种重复表达能加深用户对优惠的力度的感受。
1 2 3 4 5 下一页 查看全文免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]